Шаг 1. Создаем новый документ File - Menu (Файл - Меню) (CTRL+N)
Ширина: 1920px
Высота: 1200px
Разрешение: 72 пикселя/дюйм
Шаг 2. Заливаем фон градиентом.
Активируем Gradient Tool  (Градиент) (G) (Градиент) (G)
На верхней панели с параметрами инструмента кликаем по миниатюре.

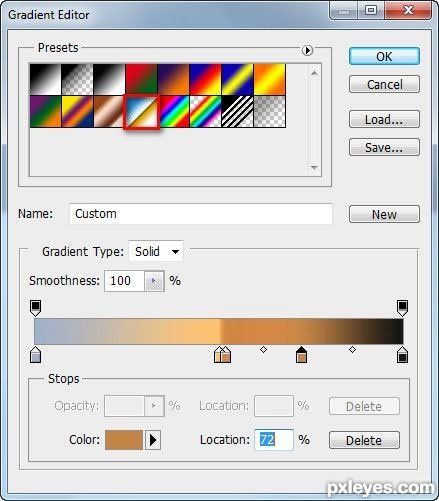
Шаг 3. Выбираем градиент "Chrome", как на скриншоте ниже.

Шаг 4. Кликаем левой кнопкой мышки два раза на цветовом ползунке, чтобы выбрать необходимые нам цвета (слева направо)
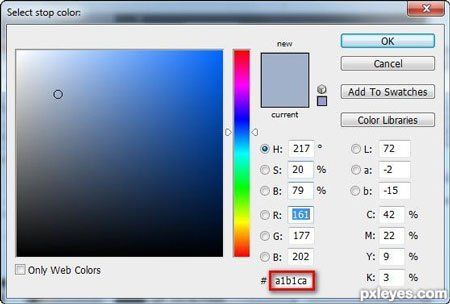
#a1b1ca (Небо)
#ffc16e
#d38844 (Камыш)
#c48446 (Река)
#141412
Цвет выбираем в этом окне

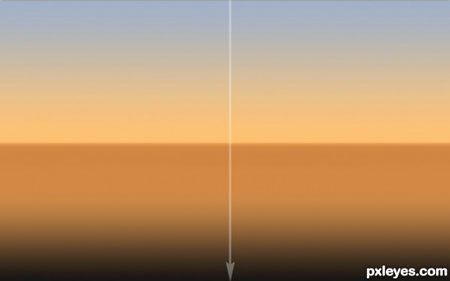
Шаг 5. Заливаем рабочее полотно градиентом сверху вниз, зажав при этом клавишу SHIFT, чтобы линия получилась ровной

Шаг 6. Создаем новый слой, на котором мы нарисуем солнце

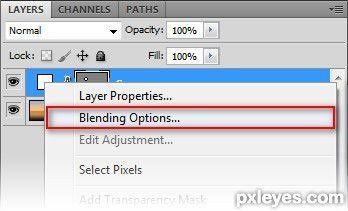
Шаг 7. Создаем окружность белого цвета и добавляем к ней эффектов. Кликаем правой кнопкой мышки по миниатюре слоя и выбираем Blending Options (Параметры смешивания)

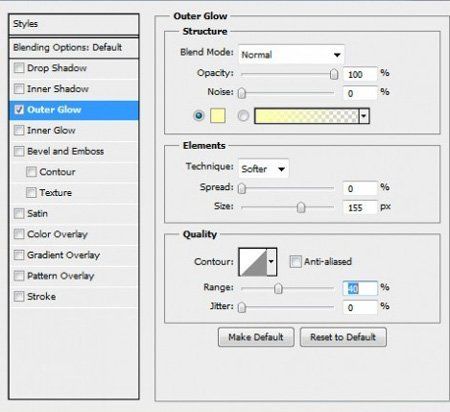
Шаг 8. Устанавливаем следующие параметры
Outer Glow (Внешнее свечение)
Blend Mode (Режим смешивания): Normal (Нормальный)
Opacity (Непрозрачность): 100%
Noise (Шум): 0%
Color (Цвет): #feffac
Technique (Метод): Softer (Мягкий)
Spread (Рассеивание): 0%
Size (Размер): 155px
Contour (Контур): Default (По умолчанию)
Range (Диапазон): 40%
Jitter (Дрожание): 0%

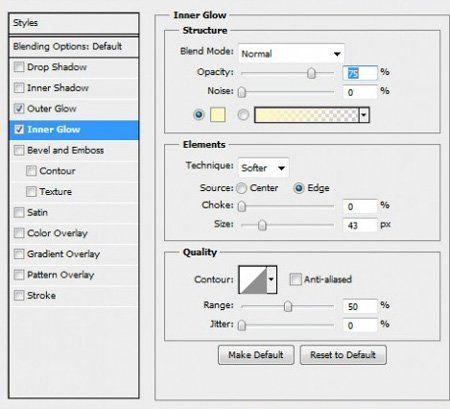
Шаг 9. Inner Glow (Внутреннее свечение)
Все параметры оставляем по умолчанию кроме:
Blending Mode (Режим смешивания): Normal (Нормальный)
Color (Цвет): #fff7c4
Size (Размер): 43px

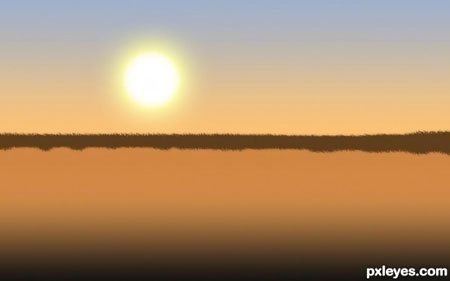
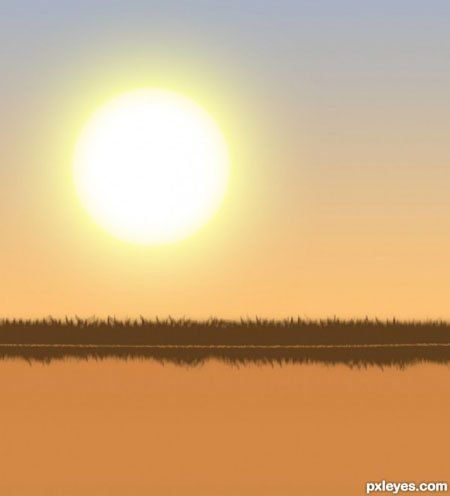
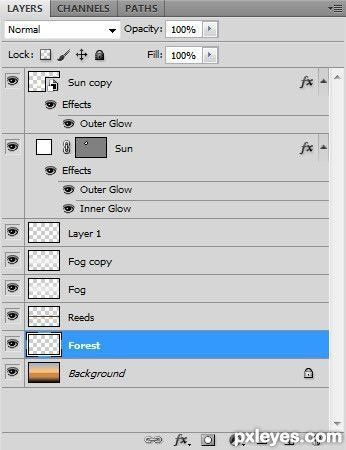
Шаг 10. Получаем вот такое солнце

Шаг 11. Теперь создадим слой для камыша

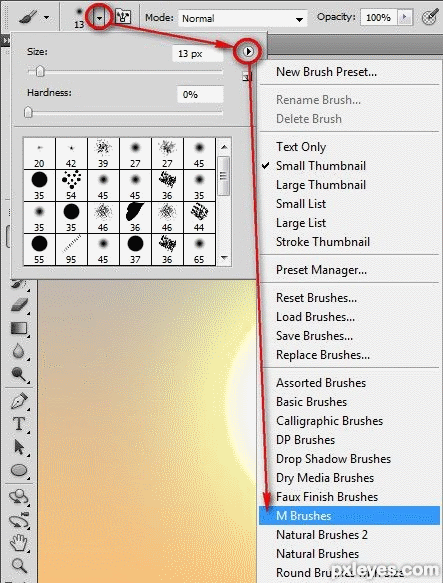
Шаг 12. Выбираем набор кистей M Brushes

Шаг 13. Выбираем кисть Close Cross Hatch

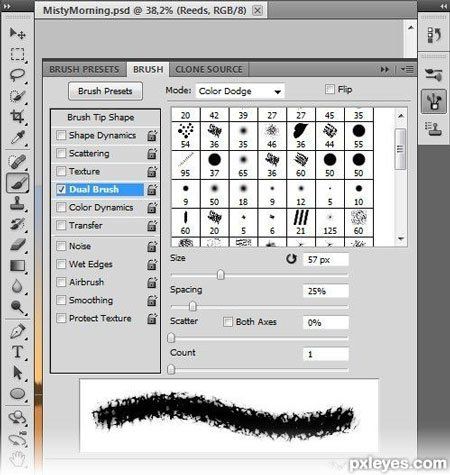
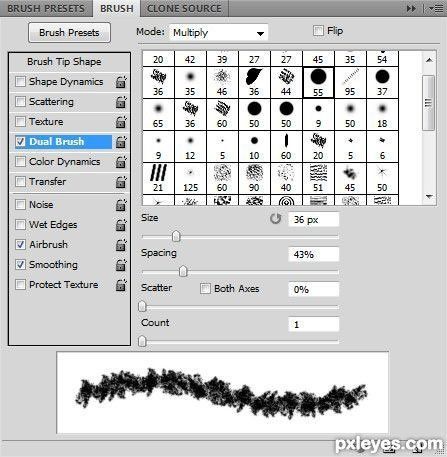
Шаг 14. В параметрах кисти активируем Dual Brush (Двойная кисть), устанавливаем
Spacing (Интервал): 25%
Scatter (Рассеивание): 0%
Count (Счетчик): 1

Шаг 15. Выбираем цвет для кисти, я взял #5e3e1c.

Шаг 16. Теперь, меняя размер кисти с помощью клавиш [ и ], рисуем камыши в виде тонких линий

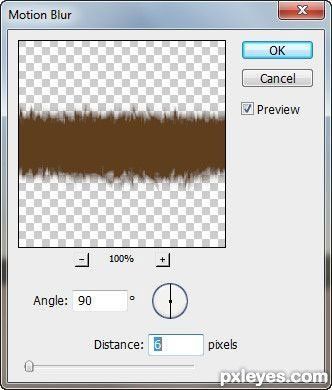
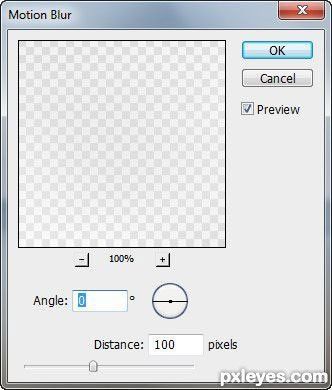
Шаг 17. Применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении)

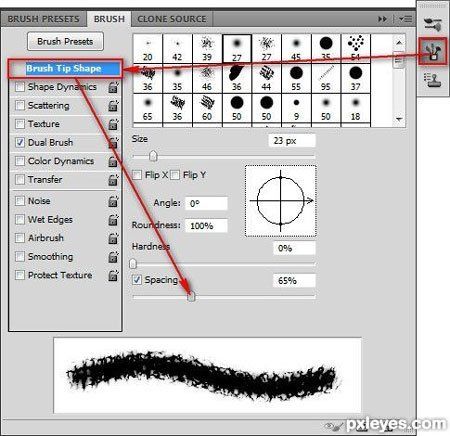
Шаг 18. Активируем Brush Tool  (Кисть) (B) и редактируем параметры: (Кисть) (B) и редактируем параметры:
Brush Tip Shape (Форма отпечатка кисти)
Size (Размер): 3px
Spacing (Интервал): 60%
Dual Brus (Двойная кисть)
Spacing (Интервал): 80%
Scatter (Рассеивание): 0%
Count (Счетчик): 1

Шаг 19. Рисуем береговую линию с помощью Pen Tool  (Перо) (P). Цвет - #f8c27a. (Перо) (P). Цвет - #f8c27a.

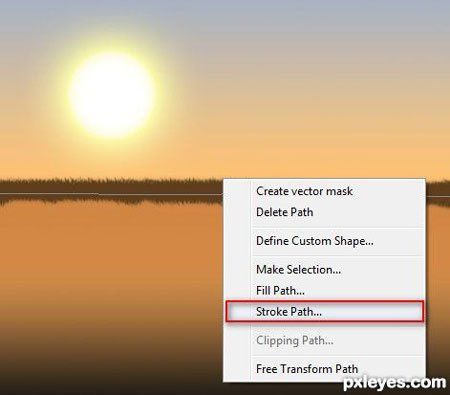
Шаг 20. Кликаем правой кнопкой по рабочему полотну и выбираем Stroke Path (Обводка контура)

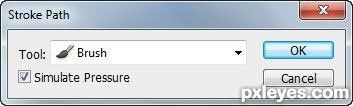
Шаг 21. Из выпадающего меню выбираем Brush  (Кисть) и активируем Simulate Pressure (Имитировать давление) (Кисть) и активируем Simulate Pressure (Имитировать давление)

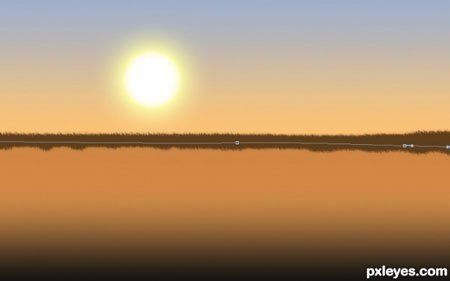
Шаг 22. Получаем береговую линию

Шаг 23. С помощью инструментов Dodge  (Осветлитель) и Burn (Осветлитель) и Burn  (Затемнитель) создаем легкое подсвечнивание камыша от солнца. В параметрах инструментов выбираем режим Midtones (Средние тона). (Затемнитель) создаем легкое подсвечнивание камыша от солнца. В параметрах инструментов выбираем режим Midtones (Средние тона).
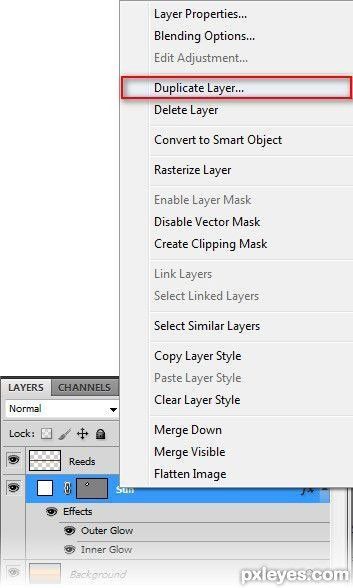
Шаг 24. Создадим отражение солнца на воде. Дублируем слой с солнцем. Кликаем по нему правой кнопкой мышки и выбираем Duplicate Layer (Дублировать слой) или жмем CTRL+J.

Шаг 25. Трансформируем копию слоя в смарт-объект Layer - Smart Objects - Convert to Smart Object (Слой - Смарт-объекты - Преобразовать в смарт-объект)

Шаг 26. Переходим Layer - Layer Style - Blending Options (Слой - Стиль слоя - Параметры смешивания)
Outer Glow
Color (Цвет): #ffff3e
Size (Размер): 250px

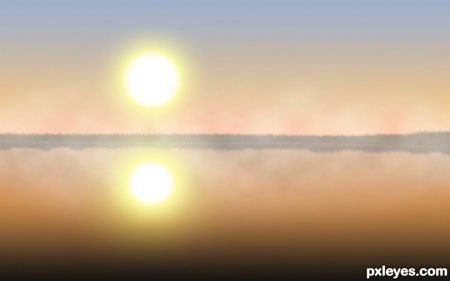
Шаг 27. Немного уменьшаем размер солнца,
примерно на 1/3. С помощью Free Transform (Свободная трансформация)
(CTRL+T) слегка растягиваем его по вертикали

Шаг 28. Создаем новый слой "Туман"

Шаг 29. На цветовой палитре устанавливаем в качестве цвета переднего плана светло-серый, заднего - белый.

Шаг 30. Используем Filter - Render - Clouds (Фильтр - Рендеринг - Облака)
Аккуратно стираем лишнее в верхней и нижней области с помощью Eraser Tool (Ластик) (E)
Параметры ластика
Size (Размер): 1000px
Hardness (Жесткость): 0%
Оставляем только полосу в центре. Устаналиваем тип смешивания на Divide (Разделить)

Шаг 31. Применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), в этот раз по горизонтали

Шаг 32. Дублируем (CTRL+J) слой с туманом.
Устаналиваем тип смешивания на Pin Light (Точечный свет), Transparency (Прозрачность) - 60%

Шаг 33. Создаем новый слой "Лес".
Устанавливаем тип смешивания на Brightness (Яркость).

Шаг 34. Жмем клавишу B и выбираем кисть Rough Wash из набора M Brushes
Цвет: #4a2b09

Шаг 35. Меняем настройки кисти

Шаг 36. Dual Brus (Двойная кисти)

Шаг 37. Нижнюю часть деревьев удаляем с помощью
мягкого ластика, чтобы придать эффект тумана. Размер кисти выбираем
любой, hardness (жесткость): 0%

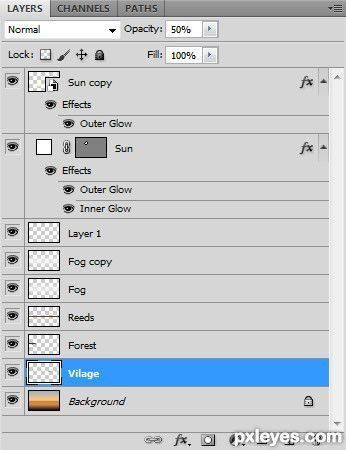
Шаг 38. Создаем новый слой "Деревня". Opacity (Непрозрачность): 50%

Шаг 39. Дома вы можете нарисовать с помощью простых фигур (U) и свободной трансформации (CTRL+T) или Pen Tool  (Перо) (P). Затем все слои объединяем в один и стираем нижнюю часть с
помощью ластика. Это создаст эффект легкой дымки. Цвет - #bf906c
(Перо) (P). Затем все слои объединяем в один и стираем нижнюю часть с
помощью ластика. Это создаст эффект легкой дымки. Цвет - #bf906c

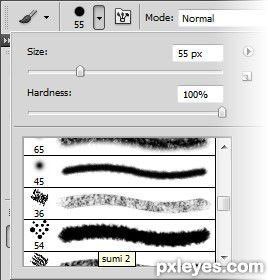
Шаг 40. Создаем новый слой "Горизонт" и с помощью кисти sumi2 рисуем деревья вдалеке.

Шаг 41. Цвет: #cb9c6c

Шаг 42. Дублируем слой с отражением солнца на воде.
И применяем к нему фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении)

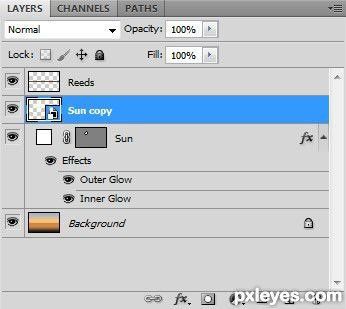
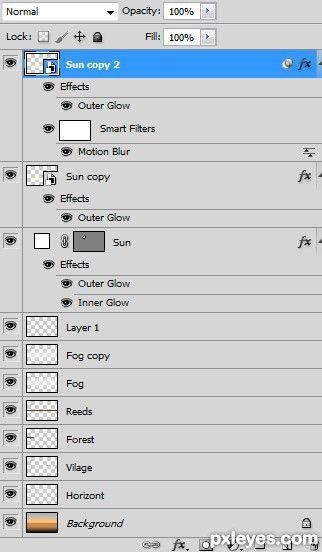
Шаг 43. Все слои должны располагаться в таком порядке

Шаг 44. Слегка размазываем береговую линию инструментом Smudge  (Палец) (R). Создаем мягкое размытие на камышах. (Палец) (R). Создаем мягкое размытие на камышах.

Шаг 45. Финальный результат

| 








