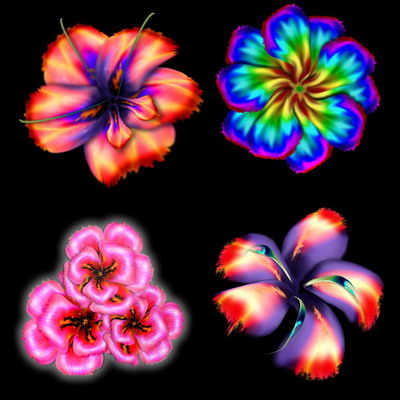
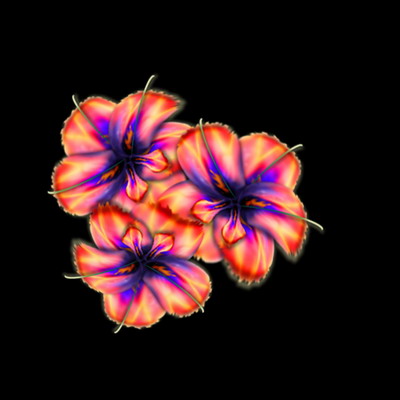
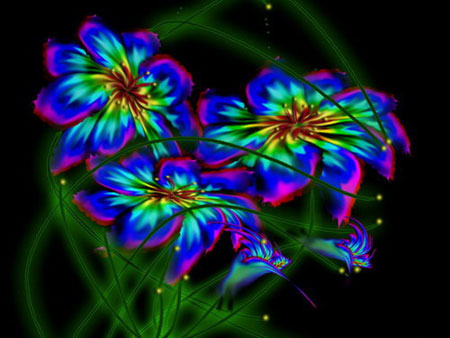
Вот такие сказочные цветы я «обнаружила» в программе PhotoShop CS3

Предлагаю и Вам попробовать нарисовать один из них, а также, придумать и свои собственные, чарующие и волшебные... :)
1 шаг
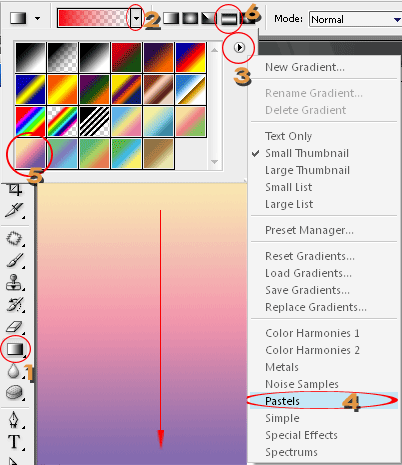
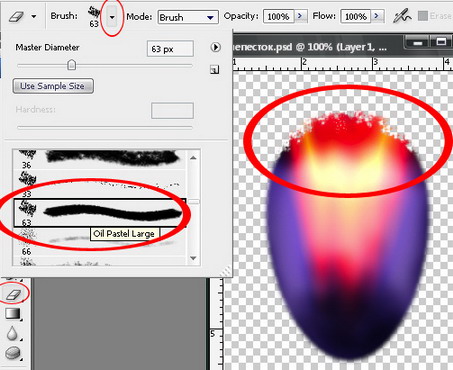
Создаем новый документ размером 500 х 500 пикселей, разрешением 200 пикс/дюйм. Зальем его градиентом сверху вниз из прилагающихся наборов:

Добейтесь примерно такого расположения цветов

2 шаг
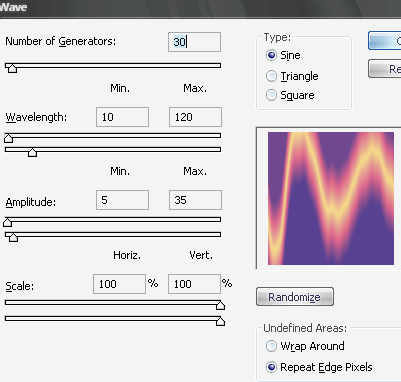
Добавим искажений в виде волн Filter > Distort > Wave (Фильтр – Искажение – Волна). В данном примере, я использовала такие настройки:

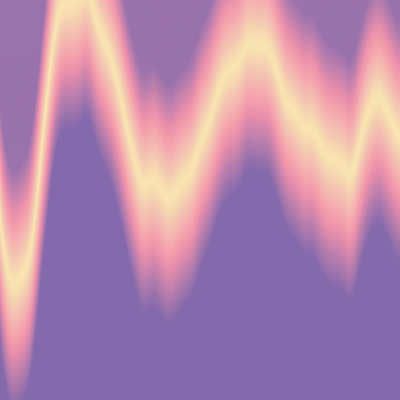
Чтобы получилось примерно следующее:

3 шаг
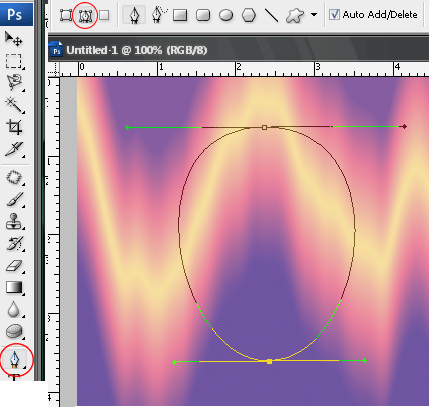
Теперь самое сложное. Рисуем лепесток цветка. Используя инструмент Pen Tool  в режиме контуров, рисуем подобие яйца, но перевернутое, примерно так: в режиме контуров, рисуем подобие яйца, но перевернутое, примерно так:

Поправить контур можно используя инструмент Direct Selection Tool (белая стрелка)

Кликните
по контуру фигуры, появятся узловые точки, с помощью которых можно
изменить контур фигуры. Расстояние от одной узловой точки до соседней
называется сегментом. Если щелкнуть по узловой точке, появятся
направляющие, с помощью которых можно менять кривизну сегмента (тянуть
за маленькие стрелочки, выходящие из узловой точки)
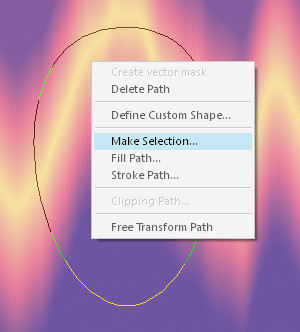
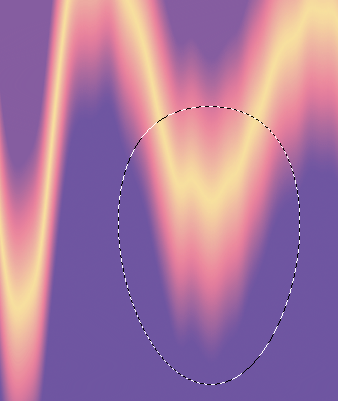
Закончив редактирование контура, щелкните по нему правой кнопкой мыши и выберите Make Selection (Сделать Выделение), растушевать на 2 пикселя

4 шаг
Теперь подбираем нужную часть перехода цветов градиента для лепестка.
Включите прямоугольное выделение (или любой другой инструмент
выделения), поместите указатель внутри выделенного фрагмента и
передвиньте контур выделения в ту область градиента, которая вам больше
нравится.
Например, так:

Затем, Edit – Copy (Правка/Редактирование - Копировать), Edit – Paste (Правка/Редактирование - Вставить)
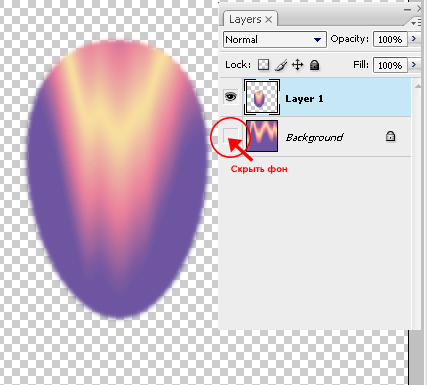
После этой операции у нас образуется слой с лепестком. Фон можно скрыть
на время, нажав на значок «глаза». Переходим на слой с лепестком.

5 шаг
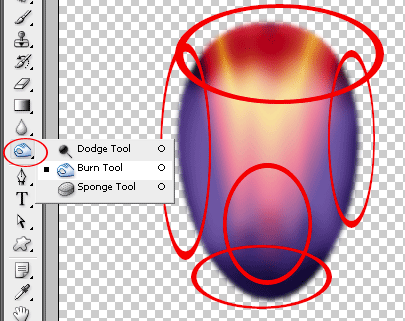
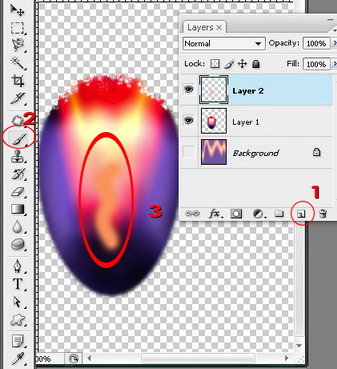
Используя инструмент Burn Tool (Затемнить) затемняем верх, низ +
немного к центру и края лепестка. (Отмечены участки красными овалами)

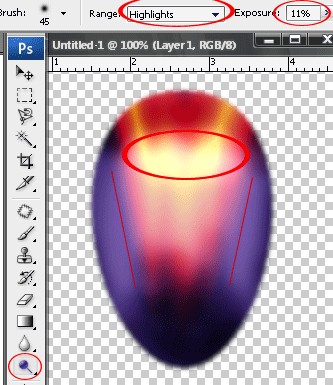
А инструментом Dodge Tool (Осветлить) и указанными параметрами осторожно осветляем другие участки.

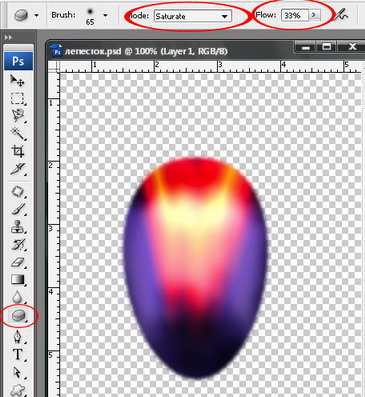
Используя
третий инструмент этой группы – Sponge Tool (Губка), можно добавить
«сочности» лепестку. Для этого просто поводите Губкой по лепестку в
режиме «Насыщенность» (Saturate)

6 шаг
Включите Eraser (Ластик) и подберите форму инструмента таким образом,
что бы можно было «разорвать» края лепестка, просто аккуратно стирая
ненужные части рисунка.

7 шаг
Добавляем новый слой, берем мягкую кисть, подбираем светлый цвет и делаем мазок по лепестку.

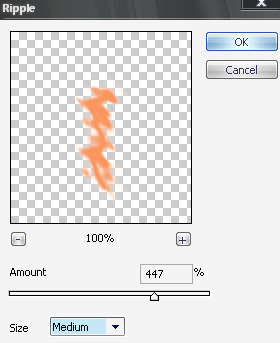
Добавляем искажение Filter > Distort > Ripple (Фильтр – Искажение - Рябь), примерно с такими настройками:

8 шаг
Выделите два верхних слоя, кроме фона (Можно кликать по слоям, удерживая Shift), затем объедините выделенные слои: Layer > Merge Layers (Слой – Объединить слои, или Ctrl+E)
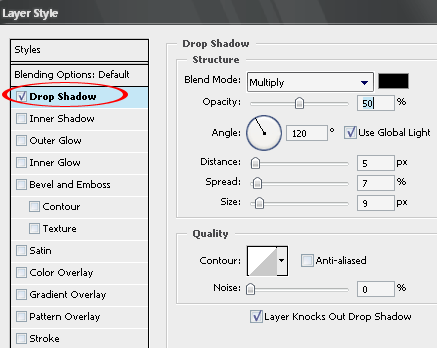
Затем, к полученному слою добавим тень - сделайте двойной клик по слою
(на палитре слоев), или щелкните по нужному слою, затем нажмите кнопку
fx внизу на палитре слоев. Установите такие настройки:

9 шаг
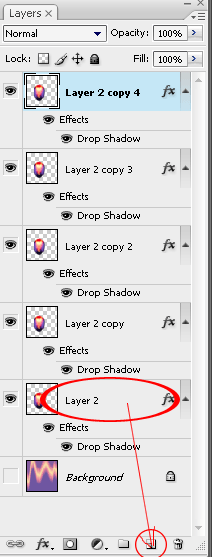
Дублируйте слой с лепестком столько раз, сколько их будет в цветке,
просто перетаскивая слой на иконку «нового слоя», которая находится
внизу палитры.

10 шаг
Ну и самое интересное…
Скройте все лепестки, оставьте видимым только какой-нибудь один который будем формировать.
Edit – Transform – Warp…
(Правка/Редактирование – Трансформация - Деформация) и начинаем
вытягивать форму лепестка, используя сетку и узловые точки с
направляющими. Если вы еще не пользовались этой операцией, то сначала
будет трудно понять, как управлять сеткой. Однако, терпение и труд –
все перетрут
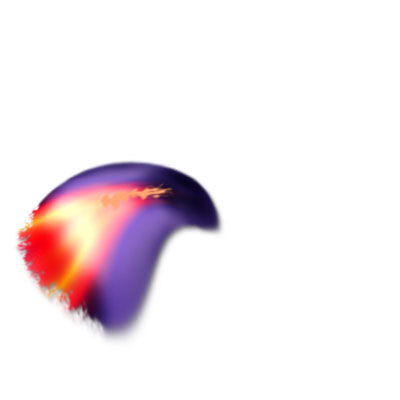
Например, так:

После
искривления, Лепесток можно расположить в нужном месте, используя
инструмент перемещение, а также свободную трансформацию (Ctrl+T). Не
забудьте в конце трансформации нажимать Enter!
Далее, «открываем» следующий лепесток и искривляем его в нужный вид и т.д.
Для «пестиков и тычинок» можно использовать те же деформированные лепестки, с инверсией цветов этих слоев (Image – Adjustment – Invert или Изображение – Корректировка - Инвертировать)
После
этого перейдите на фон и залейте его черным цветом: нажмите D для
установки цветов по умолчанию (черный – рабочий, белый - фоновый), а
затем Alt+Delete для заливки фона черным.
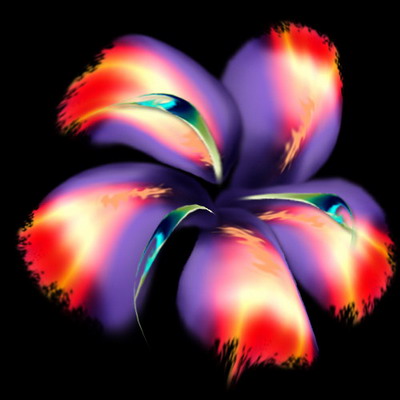
И вот он, волшебный цветок:

11 шаг
Когда все лепестки готовы и цветок составлен, выделите все слои, кроме фона и объедините их, как в 8 шаге.
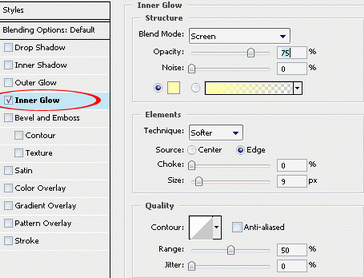
Добавьте стиль "Внутреннее свечение":

Изменяя градиенты и наложение волн + то, что есть в голове, получаются неплохие картинки, например, мои такие:


| 








