Для выполнения урока нам понадобятся дополнительные материалы:
Гранж-текстура
Иней
Кисти Dirt
Шаг 1. Создаем новый документ (размер не важен) с черным фоном.
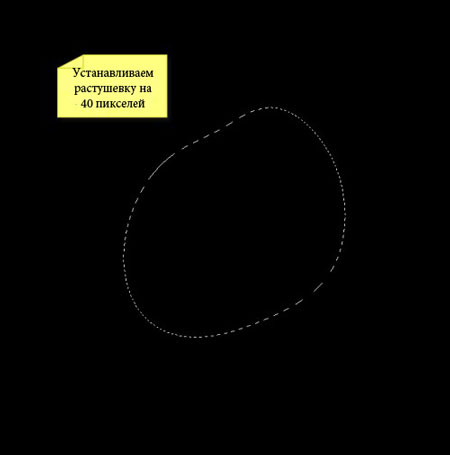
Создаем новый слой над фоновым и с помощью Lasso Tool  (Лассо) (L) с Feather (Растушевка) 40 пикселей рисуем выделение: (Лассо) (L) с Feather (Растушевка) 40 пикселей рисуем выделение:

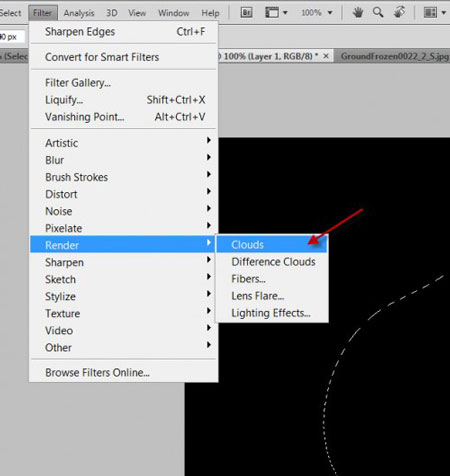
Затем переходим Filter - Render - Clouds (Фильтр - Рендеринг - Облака):

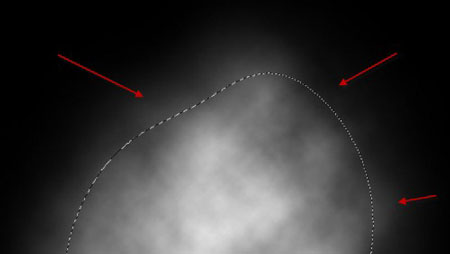
Устанавливаем цвет переднего/заднего планов на белый и черный, внутри выделения генерируем облака:

Как вы видите, из-за увеличения уровня растушевки, облака получились с мягкими краями:

Переходим к Levels (Уровни) (CTRL+L):

Применяем такие параметры:

Затем мягким ластиком  (E) слегка стираем края облаков, чтобы они плавно переходили в фон: (E) слегка стираем края облаков, чтобы они плавно переходили в фон:

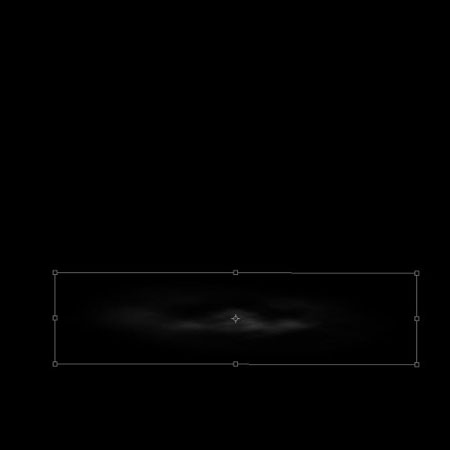
Затем вы можете трансформировать эти облака в любую фигуру, не беспокойтесь о том, какие при этом станут края:

Дублируем (CTRL+J) сжатые облака несколько раз и размещаем копии по рабочему полотну:

Шаг 2. Используем любой шрифт, чтобы написать букву в центре полотна:

Применяем к тексту стили слоя:
Layer - Layer Style - Bevel and Emboss (Слой - Стиль слоя - Фаска и Тиснение)

Layer - Layer Style - Gradient Overlay (Слой - Стиль слоя - Перекрытие градиентом)

Создаем для текстового слоя маску и редактируем ее с помощью кистей Dirt, которые мы загрузили:

Благодаря отредактированной маске у нас получился эффект разрушения и трещин на льду:


Вот так выглядит результат:

Шаг 3. Теперь давайте добавим тексту текстурности. Загружаем гранж-текстуру в Фотошоп. Выделяем область по форме буквы:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на
рабочий документ, убедитесь, что текстура покрывает букву, как показано
ниже:

Меняем режим смешивания слоя с текстурой на Overlay (Перекрытие):

Используем жесткий ластик  (E), чтобы аккуратно удалить некоторые области текстуры: (E), чтобы аккуратно удалить некоторые области текстуры:

Добавляем два корректирующих слоя и конвертируем их в обтравочную маску (CTRL+ALT+G):
Curves (Кривые)

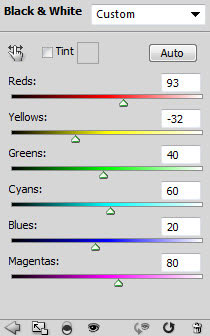
Black and White (Черно-белый) (уменьшаем непрозрачность слоя примерно до 50%)

И получаем вот такой эффект:

Шаг 4. Теперь загружаем изображение инея в
Фотошоп. Выделяем область по форме буквы, копируем и вставляем ее на
рабочий документ, чтобы покрыло букву, как показано ниже:

Меняем режим смешивания текстуры инея на Overlay (Перекрытие):

Добавляем два корректирующих слоя и конвертируем их в обтравочную маску (CTRL+ALT+G):
Black and White (Черно-белый) (уменьшаем непрозрачность слоя примерно до 60%)

Levels (Уровни)

Дополнительно: Вы можете создать разлетающиеся частицы с помощью
кистей, которые можно найти на просторах сети, и добавить больше
эффекта облаков.
Получаем вот такой результат:

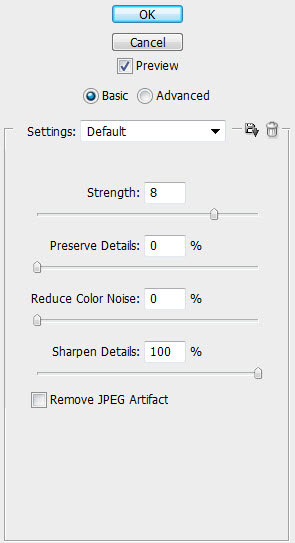
Шаг 5. Мы почти закончили. Воспользуемся фильтром Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум) (перед применением фильтра объедините все слои в один):

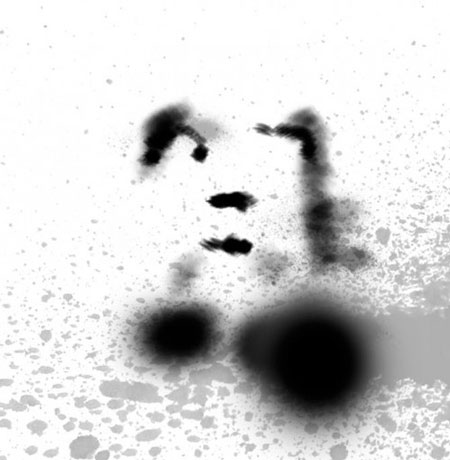
Как вы видите, текстура стала больше похожа на лед:

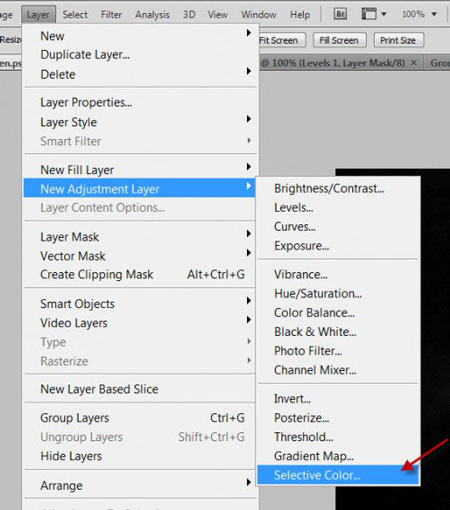
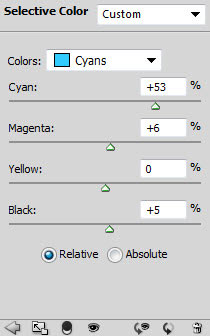
Я также использовал Layer - New Adjustment Layer - Selective Color
(Слой - Новый корректирующий слой - Выборочная коррекция цвета), чтобы
слегка отрегулировать цвета. С помощью этого инструмента можно
корректировать отдельные цвета, не затрагивая все изображение:

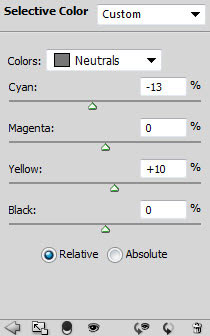
Так как на моем изображении преобладают оттенки синего, в параметрах корректирующего слоя я выбрал цвета Cyans (Голубые) и Neutral (Нейтральные):


Как вы видите, голубые/синие области стали более насыщенными:

Для областей с нейтральными цветами, я добавил больше желтоватого оттенка:

Выборочная коррекция цвета наиболее эффективна, если ее применять по отдельности к каждому цвету:

| 








